Each year, several buzzy, new trends come to the forefront of web design. You suddenly feel like you are seeing them incorporated everywhere. 2017 is no different. Here are some web design trends that have caught our eye:
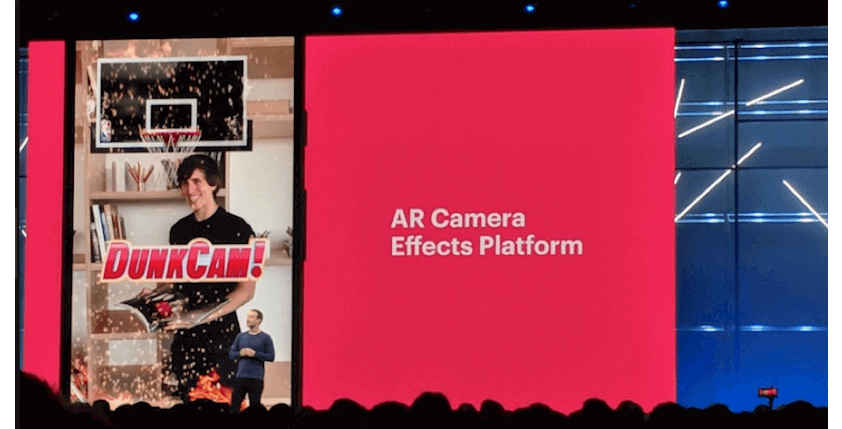
- No More Boxes
Websites have long been constrained to boxes upon boxes. Everything had to be contained. Now, trends are shifting and creating a more open feel. Designers are doing away with obvious lines and boxes, using content and imagery to define the hierarchy.
 Slack Enterprise
Slack Enterprise
- Angles
More and more companies are adding visual interest to their sites by using angles. Angling an image can lead a user’s eye to your content (a la Scale’s site). Angles also provide a refreshing break from the usual horizontal layouts we see.
 Scale
Scale

You Know Better
- Super Simple
Clean and simplistic still hold strong in web design. Solid, muted colors, simple typefaces and minimal copy reign supreme. Take eBay for example, who recently redesigned their site. This time around, they pared things way down, keeping only necessary information. Clean design is especially helpful when a site needs to convey a lot of information in a concise way. It eases visual load for users, and makes using a site that much easier.

eBay

Airbnb
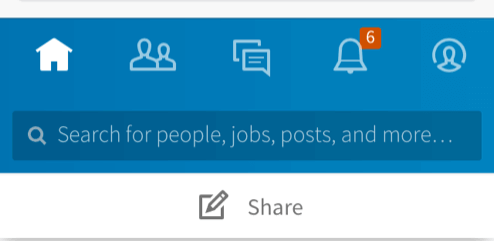
- Alternate Navigation
The hamburger menu (notorious for being a loved or hated element) is being phased out these days in favor of newer types of navigation. We are seeing everything from tabs to progressively collapsing menus all the way to multi-sided navigation. The biggest takeaway is that there isn’t just one way to guide the user through a site – it just has to work for your particular user.
 Tabbed navigation on LinkedIn
Tabbed navigation on LinkedIn

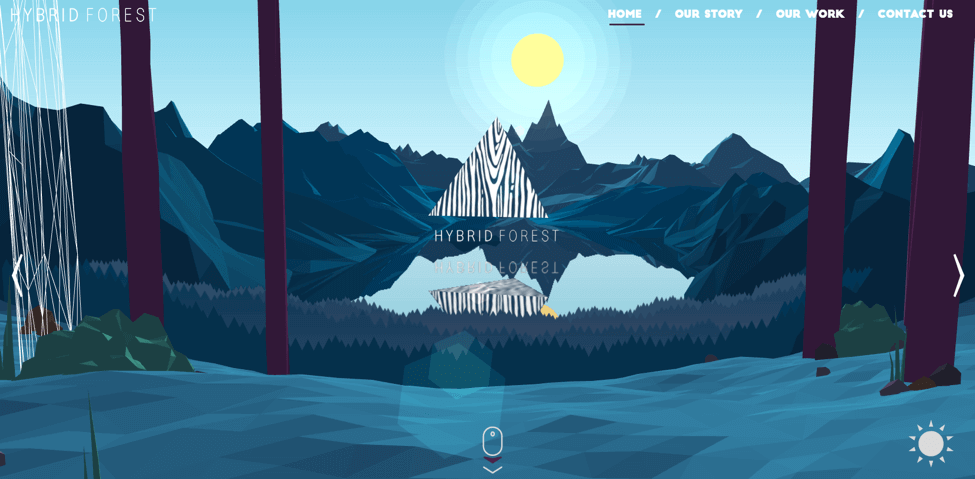
Hybrid Forest
- Textures
More and more, designers are using textures to add depth and interest to sites. When used in a sophisticated way, textures can add realism and life to an otherwise flat design.
 Step Inside Data
Step Inside Data

Adidas RED Limit Ace
