If you’re a retailer you might have heard of AMP, or accelerated mobile pages, and have wondered if the benefits of AMP could substantially increase conversions and help your business. Trust me, you’re not alone. While AMP has been around since October 2015, up until recently it has been only used for news articles. But now, e-commerce sites are starting to leverage AMP to improve user experience and conversions.
So what exactly is Accelerated Mobile Pages (AMP)?
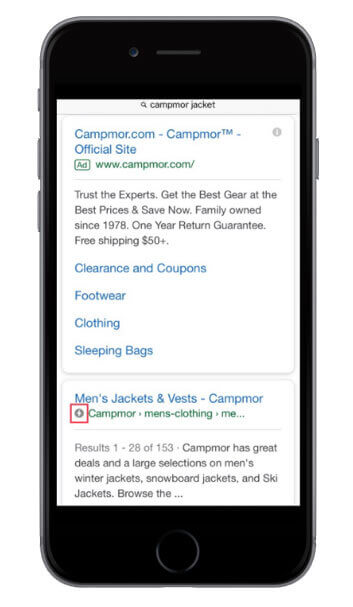
Accelerated Mobile Pages is an open source initiative that allows you to create web pages that load quickly. At its core, it’s a stripped-down form of HTML code designed to improve readability and speed. Originally AMP pages were used predominantly for news articles, but as of recently, retailers have begun leveraging faster load times for e-commerce. The benefits of AMP go far beyond just mobile speed, as it also improves user experience and helps SEO. When looking at a mobile SERP, users can differentiate an AMP page by a lightning bolt icon near the meta description.
One retailer that has been using AMP is Campmor, below is an example of their mobile SERP for the term “campmor jackets.”

Here’s How AMP works:
When in action, AMP consists of AMP HTML, the AMP JavaScript library, and the Google AMP Cache. AMP is not a completely different technique for coding pages; it actually consists of normal HTML with a few restrictions and specialized tags.
The following optimizations contribute to making AMP pages fast:
Execute all AMP JavaScript asynchronously: To keep JavaScript from delaying page rendering, AMP only allows asynchronous JavaScript, meaning AMP pages can’t include any author-written JavaScript. Instead of using JavaScript, the interactive page features are handled in custom AMP elements that are carefully designed to prevent performance degradation. Imagine dominoes in a line falling. The subsequent dominoes cannot fall until the previous domino knocks into it – that is synchronous loading. Asynchronous loading is like lining up all the dominos parallel to each other, so the page loads them all at the same time.

AMP does not allow extension mechanisms to block page rendering: Any page that does use a custom script must tell the AMP system that it will eventually have a custom tag. For instance, the amp-iframe script tells the system that there will be an amp-iframe tag, and AMP will create the iframe box before it knows what it will include. For example, it’s like RSVP’ing to a party and letting the host know that you’re bringing a plus one – it helps the host prepare for the extra guest, but they still don’t exactly know everything about the additional guest.
Minimize style recalculations: Normally, each time a portion of the web page loads, it triggers style recalculations because the browser has to re-layout the entire page. In AMP, the page layout is read before downloading all the page elements, ensuring there’s a max of only one recalculation. For example, imagine trying to arrange furniture in a room and after every couple of minutes a new piece of furniture is added to the mix, so you constantly have to shift around the furniture to make it all fit – that is in essence what a style recalculation entails. It would be a faster process if you were given all the furniture in the beginning and only had to arrange the room once.
What is the impact?
AMP pages more often than not have a higher average position in search engine results pages because search engine algorithms value their positive impacts on user experience – such faster load times, more conversions, stronger click-through rates, and less abandonment.
Also, AMP pages from news sites are currently being displayed in a carousel located above the fold, meaning that the AMP-ed pages are more easily accessed. Therefore it is highly likely that Google will begin displaying retail and other non-news AMP pages in the prominent carousels as AMP pages become more utilized by e-commerce retailers, thus boosting search visibility for those sites.
Even if you don’t think AMP is worth implementing for your clients or your business at the moment, it’s definitely worth investigating further as more and more organizations begin leveraging its capabilities. AMP will become more important very soon, so it’s best to learn about it now. If you’re interested in learning more or have any questions, be sure to check out The AMP Project and Moz, Google Developers, and Search Engine Land’s resources.
